هل تساءلت يومًا عن الخطوات اللازمة لتصميم موقع إلكتروني متكامل واحترافي؟ في هذا المقال، سنستعرض بالتفصيل خطوات تصميم موقع إلكتروني متكامل التي تحتاجها لإنشاء موقع يلبي كافة احتياجاتك ويحقق أهدافك. سواء كنت ترغب في إنشاء موقع للترويج لمنتجاتك أو تقديم خدماتك أو حتى مشاركة محتواك مع العالم، فإن اتباع خطوات تصميم موقع إلكتروني متكامل سيساعدك في تحقيق ذلك بكفاءة وفعالية.
تابع القراءة لتتعرف على كيفية بدء رحلتك في عالم تصميم المواقع الإلكترونية.
لدينا هدف واحد قمنا بتحديده اثناء كتابة هذه المقالة، وهو مساعدتك على أن تصمم موقعك الإلكتروني بنفسك. لذا ندعوك أن تستمر في قراءة هذا الدليل المتكامل حتى النهاية من أجل أن تحصل على الفائدة بشكلا كامل.
هل أنت مستعد؟ دعنا نبدأ…
ما هو تصميم موقع إلكتروني؟
يمكننا أن نعرّف لك تصميم الموقع الإلكتروني أنه عبارة عن تخطيط وتنفيذ واختيار التقنيات المناسبة لبنا الموقع. تحتاج أن تخطط أولا للموقع ثم تختار التقنيات التي من خلالها سوف تبني موقعك.
هذه المرحلة تعتبر من أهم المراحل التي يجب عليك أن تعطيها الوقت الكافي للخروج بقرارات صحيحة ومناسبة لإن ما سيتم بناءه سيكون نتاج لما خططت له مسبقًا، وبالتالي إن خططت بشكل مُتقن ستحصل على موقع مميز.
ما أهمية تصميم موقع إلكتروني؟
تكمن أهمية تصميم موقع إلكتروني جديد أنك ستحصل على فرصة الوصول إلى جمهور واسع عبر الإنترنت. حسب الإحصائيات فإن يتم إجراء 5.7 مليار عملية بحث يوميًا. هل تتخيل هذا الكم الهائل من الناس الذين يبحثون على الإنترنت.
يبحثون عن معلومات أو حلول أو خدمات ومنتجات من أجل شراءها، وهنا تكمن الأهمية الحقيقية لامتلاكك موقع إلكتروني. حيث سيكون لديك الفرصة للوصول إلى عملاء جدد مهتمين بما تقدمه على موقعك الجديد.
متطلبات إنشاء موقع إلكتروني
لإنشاء موقع إلكتروني فعال، يجب مراعاة عدة متطلبات أساسية لضمان نجاح الموقع وتلبية احتياجات المستخدمين. إليك المتطلبات الأساسية لإنشاء موقع إلكتروني:
1. التخطيط والتحليل
- تحديد الأهداف: فهم الأهداف من إنشاء الموقع مثل الترويج لمنتجات، تقديم معلومات، أو تقديم خدمات.
- تحديد الجمهور المستهدف: معرفة الجمهور الذي تستهدفه لتقديم محتوى يتناسب مع احتياجاتهم.
- تحليل المنافسين: دراسة مواقع المنافسين لمعرفة نقاط القوة والضعف لديهم.
2. اختيار النطاق والاستضافة
- اسم النطاق: اختيار اسم نطاق مناسب يعكس هوية الموقع وسهل التذكر.
- الاستضافة: اختيار شركة استضافة توفر خدمة موثوقة وسريعة وآمنة.
3. تصميم الموقع
- تصميم واجهة المستخدم (UI): تصميم واجهة جذابة وسهلة الاستخدام تضمن تجربة مستخدم مميزة.
- تجربة المستخدم (UX): ضمان سهولة التنقل في الموقع وسرعة الوصول إلى المعلومات المطلوبة.
4. تطوير الموقع
- اختيار نظام إدارة المحتوى (CMS): مثل WordPress أو Joomla أو بناء الموقع من الصفر باستخدام لغات البرمجة مثل HTML, CSS, JavaScript, وPHP.
- البرمجة الخلفية (Backend): إنشاء قاعدة بيانات وبرمجة خوادم تضمن عمل الموقع بكفاءة وأمان.
5. إضافة المحتوى
- إنشاء محتوى جذاب ومفيد: كتابة مقالات، إنشاء صفحات منتجات أو خدمات، وتضمين وسائط متعددة مثل الصور والفيديوهات.
- تحسين محركات البحث (SEO): تطبيق ممارسات SEO لتحسين ترتيب الموقع في نتائج محركات البحث.
6. اختبار الموقع
- اختبار الأداء: التحقق من سرعة تحميل الصفحات وأداء الموقع بشكل عام.
- اختبار الأمان: التأكد من عدم وجود ثغرات أمنية وحماية الموقع من الهجمات الإلكترونية.
- اختبار التوافق: التأكد من أن الموقع يعمل بشكل صحيح على جميع الأجهزة والمتصفحات.
7. الإطلاق والصيانة
- إطلاق الموقع: بعد التأكد من جميع الجوانب التقنية والتصميمية، يتم إطلاق الموقع للجمهور.
- الصيانة والتحديثات: تحديث المحتوى بانتظام، وإجراء صيانة دورية لضمان استمرار عمل الموقع بكفاءة.
8. التسويق والتحليل
- التسويق الرقمي: استخدام أدوات التسويق الرقمي مثل وسائل التواصل الاجتماعي، البريد الإلكتروني، وإعلانات جوجل لجذب الزوار.
- تحليل الأداء: استخدام أدوات التحليل مثل Google Analytics لمراقبة أداء الموقع وتحسينه باستمرار.
الالتزام بهذه المتطلبات سيساعدك في إنشاء موقع إلكتروني ناجح يلبي احتياجات المستخدمين ويحقق الأهداف المرجوة.
ما هي العناصر التي يجب أن يحتوي عليها أي موقع إلكتروني؟
قبل أن نشرح لك خطوات تصميم موقع إلكتروني، لابد أن تعرف أهم العناصر التي يجب أن يحتوي عليها أي موقع.
هناك عدد من العناصر الأساسية لضمان وجود تجربة مستخدم جيدة وتلبية احتياجات الزوار. وفيما يلي قائمة ببعض العناصر الأساسية:
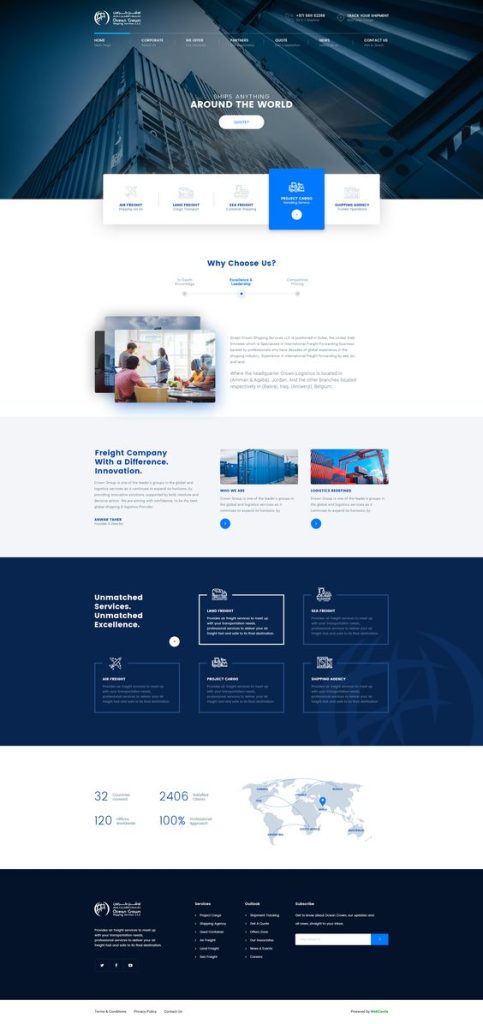
الصفحة الرئيسية (Homepage):
تعتبر الصفحة الرئيسية هي الصفحة الأولى التي يصل إليها الزوار عند زيارة الموقع. يجب أن تعطي نظرة عامة عن الموقع وتعرض المعلومات الرئيسية والخدمات أو المنتجات التي يقدمها الموقع.
الصفحات الفرعية (Subpages):
هي الصفحات الإضافية التي تحتوي على محتوى تفصيلي حول مواضيع محددة. يمكن أن تشمل صفحات المنتجات أو الخدمات، وصفحة “من نحن” لتقديم معلومات عن الموقع أو الشركة، وصفحة الاتصال لتوفير معلومات الاتصال.
رأس الموقع (Header):
يتواجد في الجزء العلوي من الموقع وعادة ما يتضمن شعار الموقع وقائمة التنقل الرئيسية. يساعد رأس الموقع الزوار على التعرف على الموقع والتنقل بين صفحاته.
التذييل (Footer):
يتواجد في الجزء السفلي من الموقع وعادة ما يحتوي على روابط إضافية للصفحات الهامة، مثل صفحة الاتصال وصفحة الشروط والأحكام وسياسة الخصوصية. يمكن أن يتضمن أيضًا معلومات إضافية مثل حقوق النشر وروابط إلى وسائل التواصل الاجتماعي.
صفحات المحتوى (Content pages):
تحتوي على المحتوى الفعلي للموقع، مثل المقالات والمنتجات والخدمات والصور والفيديوهات وأي محتوى آخر مهم للزوار. يجب تنظيم صفحات المحتوى بشكل جيد وتوفير معلومات ذات جودة عالية ومفيدة للمستخدمين.
نظام التنقل (Navigation):
يساعد الزوار على التنقل بين صفحات الموقع المختلفة. يتم عرضه عادة في رأس الموقع ويتضمن قائمة رئيسية تحتوي على روابط للصفحات الفرعية وأقسام الموقع الأخرى. يجب أن يكون التنقل سهل الاستخدام ومنظم بشكل جيد لتسهيل وصول الزوار إلى المحتوى المطلوب بسرعة.
هذه هي العناصر الأساسية التي يجب أن يحتوي عليها أي موقع إلكتروني. ومن المهم تصميم وتنظيم هذه العناصر بشكل جيد لتوفير تجربة مستخدم سلسة ومررضية للزوار.
سياسة الخصوصية وشروط الاستخدام:
من المهم أن يتضمن الموقع سياسة الخصوصية وشروط الاستخدام لتوضيح كيفية جمع واستخدام المعلومات الشخصية وحقوق المستخدمين.

طرق تصميم المواقع الإلكترونية
ا الضروري أن تعرف أن هناك العديد من الطرق لتصميم موقعك الإلكتروني. في هذا المقال سوف نتحدث عن طريقتان شائعتان في تصميم المواقع الإلكترونية.
الطريقة البرمجية:
تنطوي الطريقة البرمجية على تصميم موقع ويب من الصفر باستخدام لغات البرمجة مثل HTML و CSS و JavaScript. بهذه الطريقة، يتحكم المطورون في تصميم الموقع بالكامل، بما في ذلك الوظائف والتخصيص. يقومون بكتابة أكواد برمجية لإنشاء عناصر مختلفة وتنسيق الصفحات وإضافة ميزات تفاعلية.
هذه الطريقة في تصميم مواقع إلكترونية قد تكون هي الأصعب بالنسبة للكثير، لذلك سوف نتجنب الخوض فيها. وتكون الطريقة الثانية هي محور حديثنا.
التصميم باستخدام منصات جاهزة مثل ووردبريس (WordPress):
وهذه هي الطريقة الأسهل والأسرع التي سوف نشرح لك فيها كيفية تصميم موقعك الإلكتروني بإحتراف وفعالية.
ووردبريس هو نظام إدارة المحتوى (CMS) الشهير الذي يوفر واجهة سهلة الاستخدام وقوالب ومكونات إضافية جاهزة لتصميم المواقع. يبسط عملية إنشاء موقع ويب دون الحاجة لمعرفة برمجة معمقة. يتيح ووردبريس للمستخدمين تخصيص التصميم وإضافة المحتوى وإدارة جوانب مختلفة من الموقع من خلال لوحة التحكم الإدارية البسيطة.
خطوات تصميم موقع إلكتروني متكامل باستخدام منصة ووردبريس
تحديد الأهداف والمتطلبات:
ابدأ بتحديد أهدافك ومتطلبات موقعك بوضوح. حدد الغايات والأهداف التي ترغب في تحقيقها من خلال الموقع، وحدد الميزات والوظائف التي تود أن تضمها.
اختيار اسم النطاق -Domain Name
حدد اسم النطاق الذي يعكس علامتك التجارية أو نشاطك التجاري. اختر اسمًا سهل الحفظ ومتعلق بمحتوى موقعك، وتحقق من توافره للتسجيل.
اختيار مزود الاستضافة Hosting provider
اختر مزود استضافة يدعم منصة ووردبريس ويوفر بنية تحتية موثوقة. انتبه إلى عوامل مثل أداء الخادم، وسعة التخزين، وميزات الأمان، ودعم العملاء.
تثبيت ووردبريس:
بمجرد الحصول على خدمة الاستضافة، قم بتثبيت نظام ووردبريس على خادم الاستضافة الخاص بك. توفر معظم مزودي الاستضافة خيارًا لتثبيت ووردبريس بنقرة واحدة، مما يجعل العملية سريعة وسهلة.
اختيار قالب Theme
اختر قالب ووردبريس يتناسب مع تصميم ومتطلبات موقعك. توفر ووردبريس مجموعة واسعة من القوالب المجانية والمدفوعة التي يمكنك تخصيصها لتتناسب مع هويتك التجارية وتفضيلات التصميم.
تخصيص القالب:
بعد اختيار القالب، قم بتخصيصه لمطابقة هويتك التجارية وتفضيلات التصميم. يمكنك تخصيص العناصر مثل الألوان والخطوط والشعار وتخطيطات الرأس والتذييل وعناصر بصرية أخرى باستخدام خيارات التخصيص المدمجة في القالب.
تثبيت المكونات الإضافية Plugins
قم بتوسيع وظائف موقعك باستخدام المكونات الإضافية لوردبريس. توفر المكونات الإضافية ميزات إضافية مثل نماذج الاتصال، وتحسين محركات البحث (SEO)، وتكامل وسائل التواصل الاجتماعي، وقدرات التجارة الإلكترونية، وغيرها. اختر وقم بتثبيت المكونات الإضافية التي يحتاجها موقعك فقط.
إنشاء وتنظيم الصفحات:
قم بإنشاء صفحات الموقع الرئيسية والصفحات الفرعية الأخرى وتنظيمها بشكل مناسب. قد تشمل الصفحات الرئيسية مثل “من نحن” و”خدماتنا” و”اتصل بنا”، بينما تشمل الصفحات الفرعية مثل المقالات أو المنتجات أو الخدمات الفرعية. قم بتنظيم القوائم والروابط لتسهيل التنقل وتجربة المستخدم.
إضافة المحتوى:
أضف محتوى فعّال ومتنوع إلى صفحات الموقع. قم بكتابة مقالات مفيدة ومعلوماتية تتعلق بنشاطك التجاري أو مجالك الأساسي. قم بتضمين صور وفيديوهات ذات صلة وجذابة لتعزيز جاذبية المحتوى.
تحسين محركات البحث (SEO):
قم بتحسين موقعك لمحركات البحث او السيو seo لزيادة ظهوره في نتائج البحث العضوية. استخدم الكلمات الرئيسية ذات الصلة في عناوين الصفحات والوصف الميتا والمحتوى، وضمن روابط الصفحات والصور. قم أيضًا بإنشاء بنية تصنيفية هرمية وواضحة للموقع.
اختبار وتجربة الموقع:
قبل إطلاق الموقع، قم بعمل اختبارات شاملة للتأكد من عمله بشكل صحيح وسليم على مختلف المتصفحات والأجهزة. تأكد من أن الروابط والنماذج والوظائف تعمل بشكل صحيح، وأن التصميم متجاوب وجاذب للمستخدمين.
نشر الموقع:
بعد التأكد من جاهزية الموقع، قم بنشره على الإنترنت. احتفظ بنسخ احتياطية للموقع وقاعدة البيانات للحفاظ على البيانات الخاصة بك. تحقق من وجود سياسات أمان قوية مثل استخدام شهادة SSL لتأمين الاتصالات.
صيانة وتحديثات:
لا تتوقف عن العمل على الموقع بعد النشر. قم بإجراء صيانة منتظمة للموقع وتحديث النظام والمكونات الإضافية والقوالب. أضف محتوى جديد وتعديلات حسب الحاجة لتبقى الموقع حديثًا ومستجيبًا لاحتياجات الجمهور.
هذه هي الخطوات الأساسية لتصميم موقع متكامل باستخدام منصة ووردبريس.
شاهد هذا الفيديو لـ خطوات تصميم موقع إلكتروني متكامل
5 أخطاء تجنبها عند تصميم موقع الكتروني متكامل
غالبا ما يرتكب مصممي المواقع بعض الأخطاء الكارثية تجاه موقعهم دون أن يدركوا ذلك، لذا كان من المهم أن نوضح لك هذه الخطوات حتى لا تقع فيها أنت أيضا.
عدم وجود هدف واضح:
يعني عدم وجود هدف واضح للموقع قد يؤدي إلى فشله في تحقيق الغرض المطلوب. يجب تحديد الهدف الأساسي للموقع وضمان أن كل جوانب التصميم تخدم هذا الهدف بوضوح.
صعوبة العثور على الموقع:
يعني أن الموقع صعب العثور عليه عبر محركات البحث أو غير واضح في التسويق والترويج له. يجب تحسين استراتيجية البحث العضوي والاهتمام بتحسين محركات البحث (SEO) لزيادة ظهور الموقع في نتائج البحث.
استخدام صور وفيديوهات ذات جودة منخفضة:
يشمل استخدام صور غير واضحة أو ضبابية أو فيديوهات بجودة منخفضة. يجب اختيار صور وفيديوهات عالية الجودة وواضحة لجذب الزوار وتعزيز مصداقية الموقع.
عدم تحسين الموقع لمحركات البحث:
يعني عدم اتباع أفضل الممارسات لتحسين موقعك لمحركات البحث. يجب استخدام الكلمات الرئيسية المناسبة في عناوين الصفحات والوصف الميتا والمحتوى لزيادة رؤية الموقع في نتائج البحث العضوية.
عدم اختبار الموقع على أجهزة مختلفة:
يعني عدم اختبار الموقع على أجهزة مختلفة مثل الهواتف الذكية والأجهزة اللوحية. يجب اختبار الموقع على أجهزة مختلفة وأحجام شاشات مختلفة لضمان أنه يعمل ويظهر بشكل صحيح على جميع الأجهزة.
هل قرأت عن: كيفية تصميم موقع إلكتروني وتحقيق ربح منه؟

أهم عوامل نجاح تصميم موقع إلكتروني متكامل ومتميز
تجربة مستخدم جيدة التصميم:
تصميم تجربة مستخدم جيدة يعتبر عاملاً حاسمًا في نجاح موقع الويب المتميز. يتضمن ذلك إنشاء تصميم تنقل سهل وواضح، وتخطيط جذاب ومناسب، وتفاعلات مدروسة لضمان قدرة الزوار على التنقل والتفاعل بسهولة مع الموقع.
محتوى عالي الجودة:
يعد المحتوى عالي الجودة أمرًا أساسيًا لجذب الزوار والاحتفاظ بهم. يشمل ذلك كتابة نصوص جيدة، ومقالات ذات صلة ومفيدة، وصور جذابة، وفيديوهات مشوقة. يساهم المحتوى عالي الجودة ليس فقط في تقديم قيمة للمستخدمين، ولكن أيضًا في تحسين ظهور الموقع في نتائج محركات البحث وزيادة مصداقيته.
الأمان:
يعد الأمان عاملاً حيويًا في نجاح موقع الويب. يتضمن ذلك تنفيذ إجراءات أمان قوية مثل شهادات SSL، وبوابات دفع آمنة، وأنظمة موثوقة لمصادقة المستخدم لبناء الثقة لدى الزوار وحماية معلوماتهم الحساسة.
السهولة والبساطة:
يجب تصميم موقع الويب المتميز بالبساطة وسهولة الاستخدام. يساعد التنقل الواضح، والواجهة البسيطة وتدفقات المستخدم المنسقة الزوار على العثور بسرعة وسهولة على ما يحتاجون إليه. تجنب التصميمات المزدحمة والتعقيدات الغير ضرورية التي قد تربك أو ترهق المستخدمين.
هذه بعض المعايير الرئيسية لنجاح تصميم موقع ويب متميز. من خلال التركيز على توفير تجربة مستخدم جيدة، ومحتوى عالي الجودة، وضمان الأمان، والحفاظ على البساطة، يمكنك إنشاء موقع يبرز ويفي بفعالية بمتطلبات جمهورك.
كم تبلغ تكلفة انشاء موقع الكتروني؟
تكلفة إنشاء موقع إلكتروني يمكن أن تختلف بشكل كبير بناءً على عدة عوامل. تشمل هذه العوامل تعقيد الموقع، والميزات والوظائف المطلوبة، ومستوى التخصيص، والمنصة أو نظام إدارة المحتوى المستخدم، وخبرة فريق تطوير المواقع، والموقع الجغرافي للمطورين.
وإليك بعض الجوانب التي يمكن أن تؤثر على تكلفة إنشاء موقع إلكتروني:
نوع الموقع:
نوع الموقع الذي ترغب في إنشائه سيؤثر على التكلفة. يكون الموقع المعلوماتي البسيط بعدد قليل من الصفحات عادة أقل تكلفة مقارنةً بموقع التجارة الإلكترونية المعقد بميزات متقدمة مثل بوابات الدفع وحسابات المستخدمين وإدارة المخزون.
التصميم والتخصيص:
مستوى التصميم والتخصيص المطلوب لموقعك سيؤثر على التكلفة. يكون المواقع المصممة حسب الطلب وفقًا للعلامة التجارية الخاصة بك ومتطلباتك مكلفة أكثر مقارنةً باستخدام قوالب مصممة مسبقًا.
الوظائف والميزات:
كلما زادت الميزات والوظائف التي تحتاجها، مثل نماذج الاتصال، ومعارض الصور، والمدونات، وتكامل وسائل التواصل الاجتماعي، أو أنظمة العضوية، زادت التكلفة. يمكن أن يزيد التطوير المخصص أو تكامل المكونات الإضافية أو واجهات برمجة التطبيقات الموردة من طرف ثالث من التكلفة الإجمالية.
إنشاء المحتوى:
إذا كنت بحاجة إلى مساعدة في إنشاء المحتوى مثل كتابة النصوص، وتصميم الرسومات، وإنتاج الوسائط المتعددة، فقد تزيد هذه الخدمات من التكلفة الإجمالية لتطوير الموقع.
من المهم ملاحظة أن الأسعار قد تختلف بشكل كبير بين شركات تصميم المواقع أو العاملين بشكل حر. من الأفضل استشارة محترفي تطوير المواقع وتزويدهم بفهم واضح لاحتياجاتك للحصول على تقديرات تكلفة دقيقة لإنشاء موقع يتناسب مع احتياجاتك الخاصة.
اقرأ عن: دليل التجارة الالكترونية في الامارات
10 معايير لاختيار أفضل شركة تصميم مواقع
في نهاية هذا الموضوع، تذكر أن تصميم موقع إلكتروني متكامل يتطلب مجموعة من الخطوات المهمة. بدءًا من وضع الأهداف وتحديد المتطلبات، وصولًا إلى تصميم وتطوير الموقع واختباره ونشره. يجب مراعاة العديد من العوامل مثل تجربة المستخدم، والاستجابة على الأجهزة المحمولة، والأمان، وسهولة الاستخدام، والأداء، وتحسين محركات البحث، والتوافق مع المتصفحات.
بالإضافة إلى ذلك، يجب أن يتم توفير محتوى ذو جودة عالية ومناسب للجمهور المستهدف، كما ينبغي الاهتمام بتحسين محتوى الموقع لمحركات البحث (SEO) لزيادة الرؤية والتواجد على الإنترنت.
الأسئلة الشائعة عن خطوات تصميم موقع إلكتروني متكامل
ما هي العناصر الخمس الأساسية لتصميم موقع الكتروني؟
العناصر الخمس الأساسية لتصميم موقع إلكتروني هي:
تجربة المستخدم (UX): توفير تجربة مستخدم سلسة ومرضية عبر تصميم سهل الاستخدام وتنظيم المحتوى وتجاوب الموقع مع احتياجات المستخدمين.
التصميم الجرافيكي: استخدام الألوان والخطوط والرموز والصور لإنشاء تصميم جذاب ومناسب للعلامة التجارية.
النصوص والمحتوى: توفير محتوى ذو جودة عالية ومناسب للجمهور المستهدف.
الاستجابة على الأجهزة المحمولة: تصميم الموقع بحيث يتوافق ويستجيب بشكل جيد على أجهزة الهواتف المحمولة والأجهزة اللوحية.
الأمان والأداء: ضمان سرعة التحميل والأداء الجيد، وتوفير الحماية والأمان للمستخدمين.
ما هي أنواع المواقع الإلكترونية؟
هناك العديد من أنواع المواقع الإلكترونية، بما في ذلك:
مواقع الشركات والأعمال: مواقع ترويجية ومعلوماتية للشركات والمؤسسات الصغيرة والكبيرة.
المدونات والمجلات الإلكترونية: مواقع تسمح للأفراد بنشر المحتوى والمقالات والأخبار.
المتاجر الإلكترونية: مواقع لبيع المنتجات والخدمات عبر الإنترنت.
المنتديات ومواقع التواصل الاجتماعي: مواقع تسمح للمستخدمين بالتواصل ومشاركة المعلومات والتفاعل.
المواقع الحكومية والتعليمية: مواقع توفر معلومات حكومية أو تعليمية للجمهور.
ما هي البرامج التي تستخدم في تصميم صفحات الويب؟
هناك العديد من البرامج والأدوات التي يمكن استخدامها في تصميم صفحات الويب، بما في ذلك:
لغات البرمجة مثل HTML وCSS وJavaScript.
إطارات العمل مثل Bootstrap وjQuery وReact وAngular.
برامج التصاف مثل Adobe Photoshop وAdobe Illustrator وSketch.
بيئات التطوير المتكاملة مثل Visual Studio Code وSublime Text وAtom.
أنظمة إدارة المحتوى مثل WordPress وDrupal وJoomla.
المصادر: